今天延續昨天的文字輸入,我們來做更多嘗試。

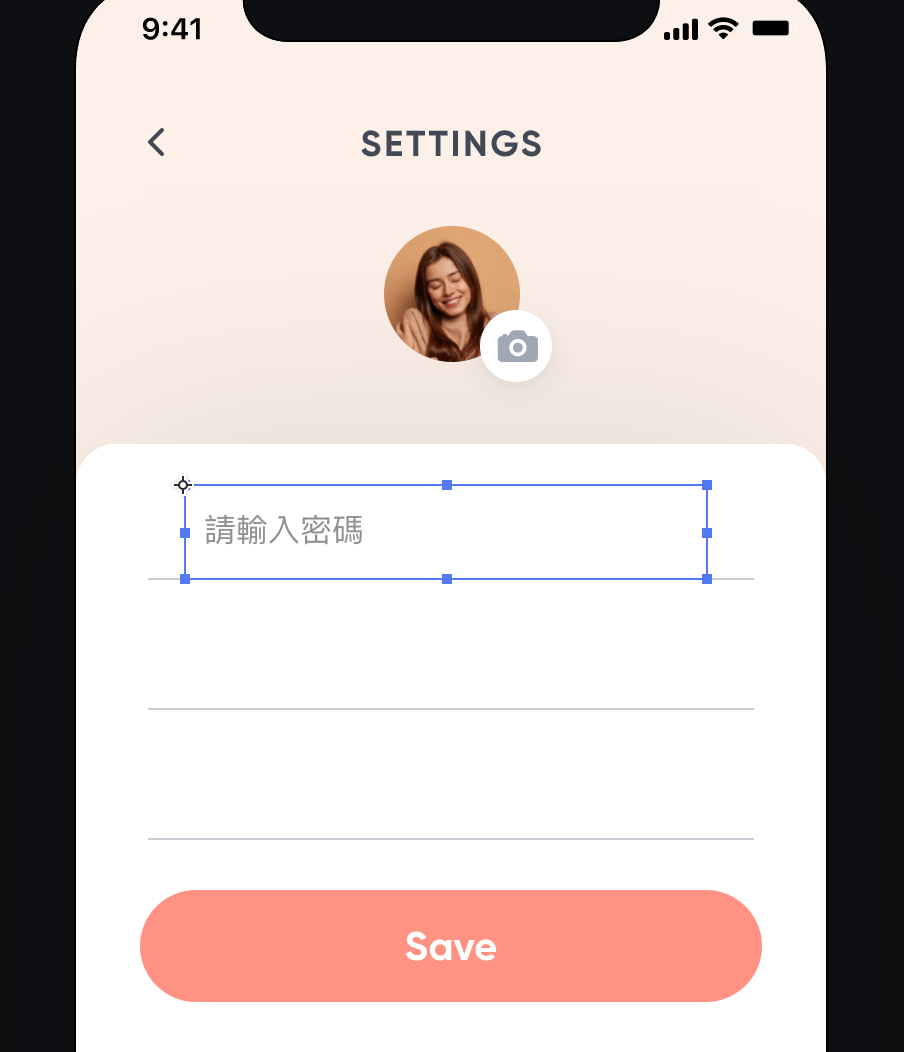
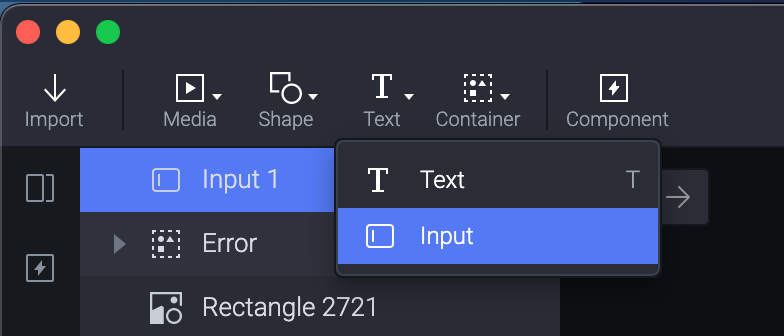
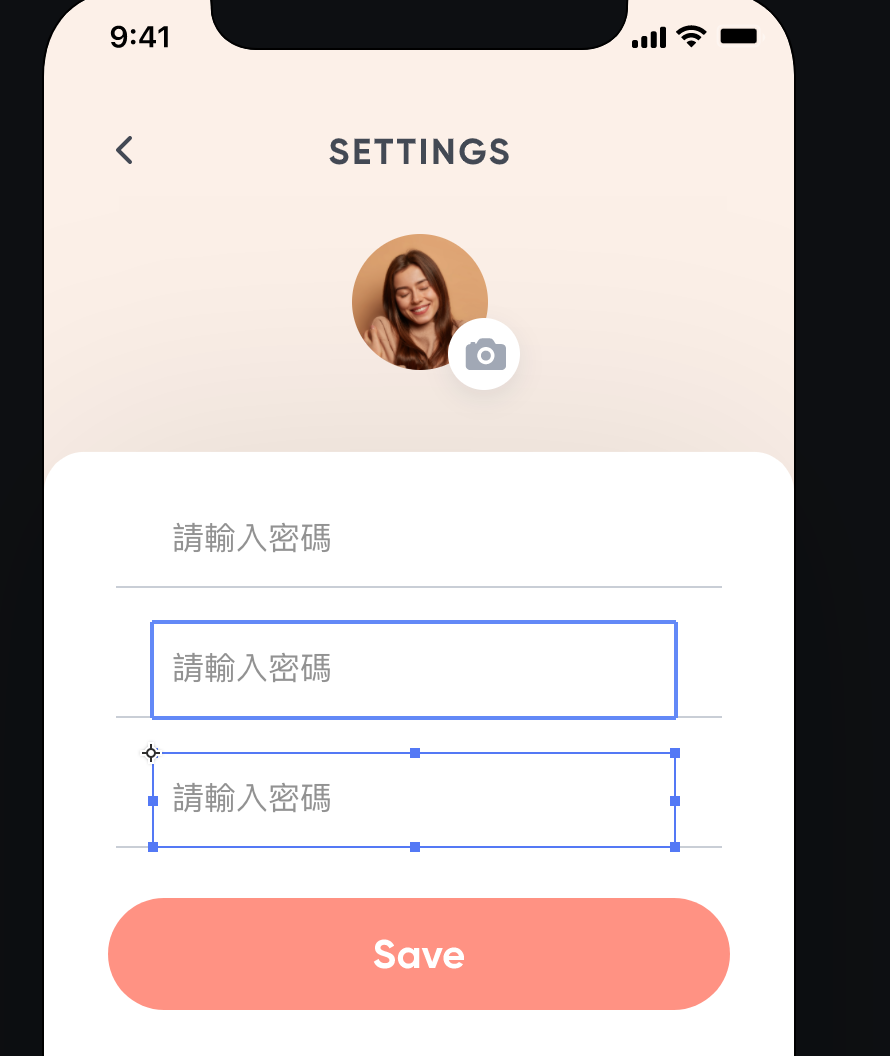
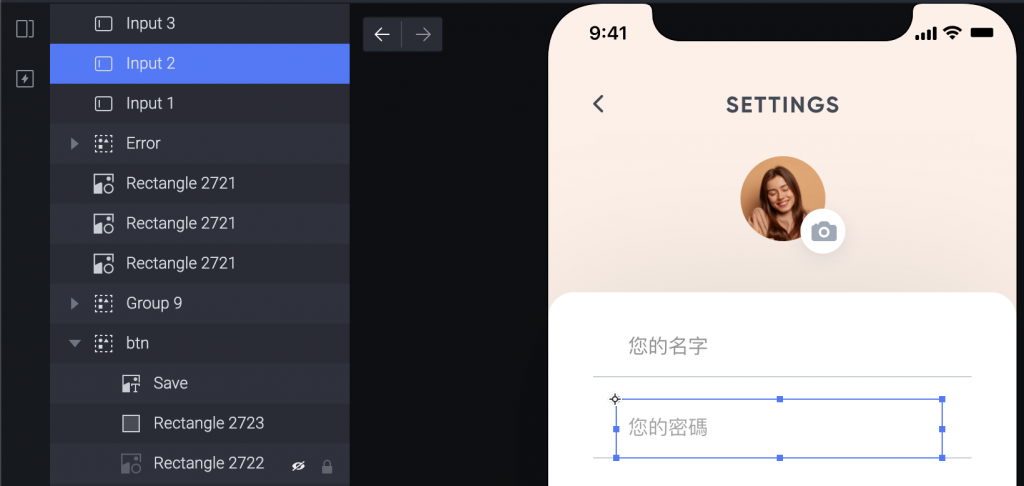
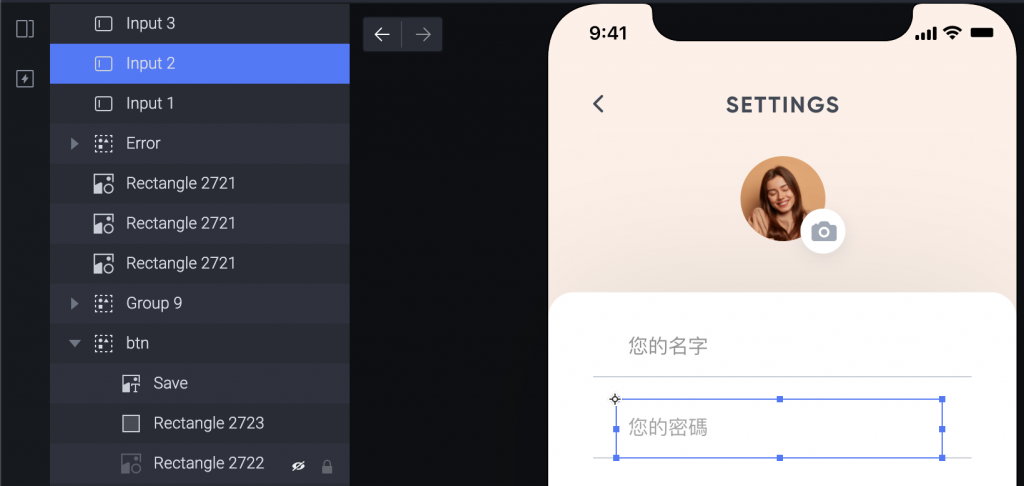
講者把昨天 Text > Input 做出來的 Input 複製三個。

Shift + Option 直接往下複製出兩個就行。

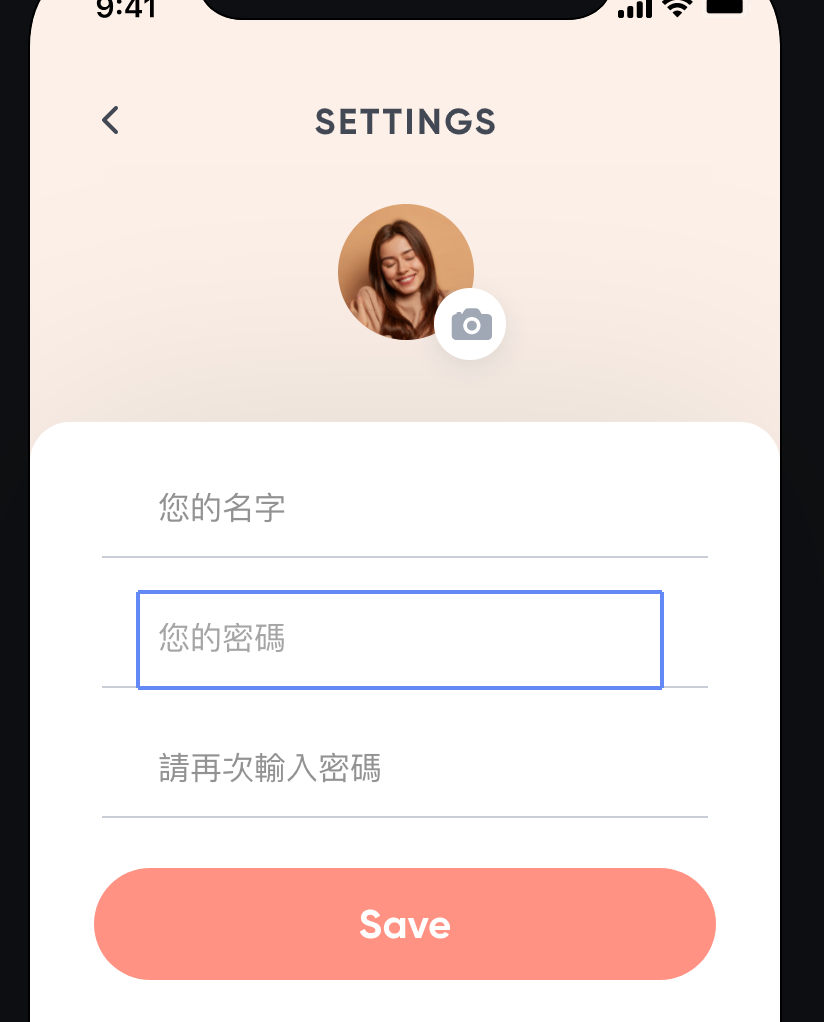
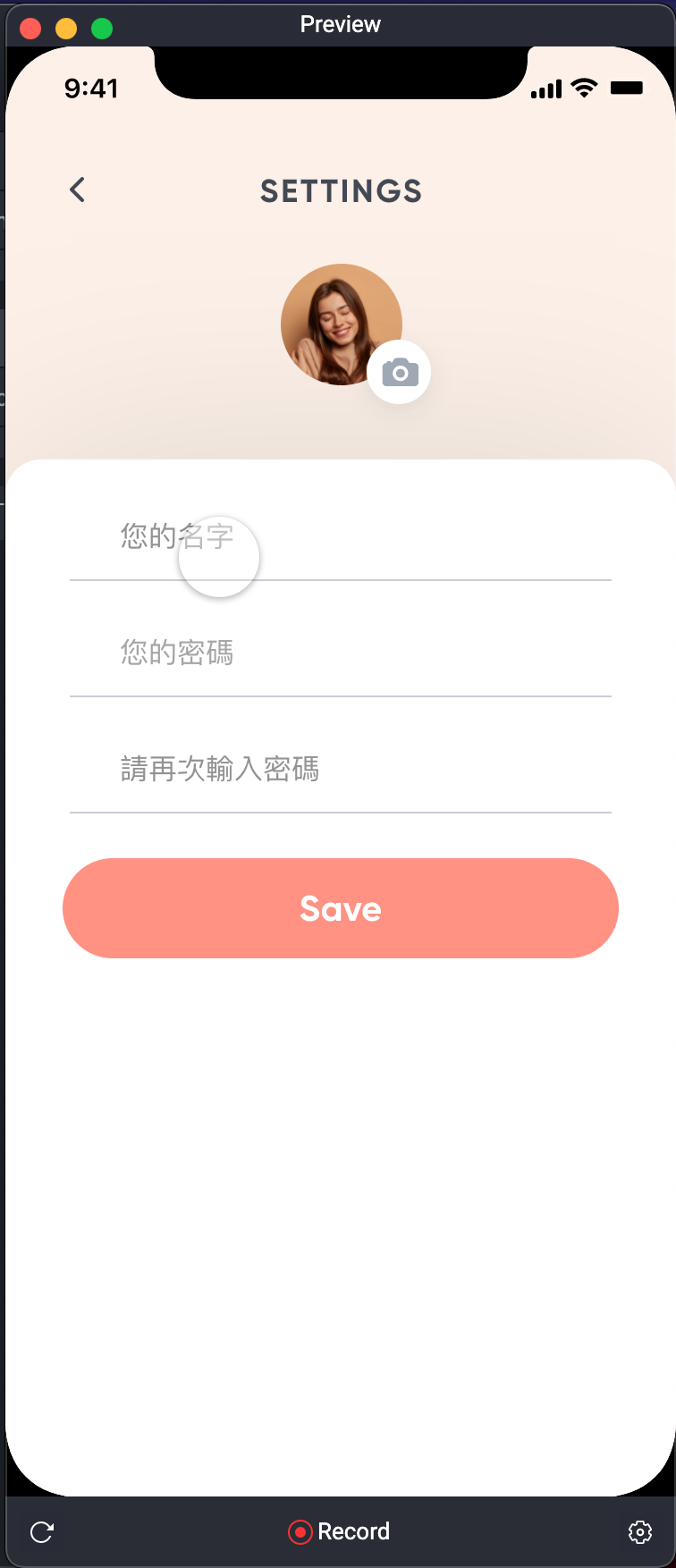
我們幫幾個都設定好提示文字 Placeholder 。

以這個例子來說,要接連輸入姓名、密碼兩次。
要怎麼樣讓使用者可以輸入完一行之後,可以不用離開手機鍵盤,直接到下一個輸入區呢?
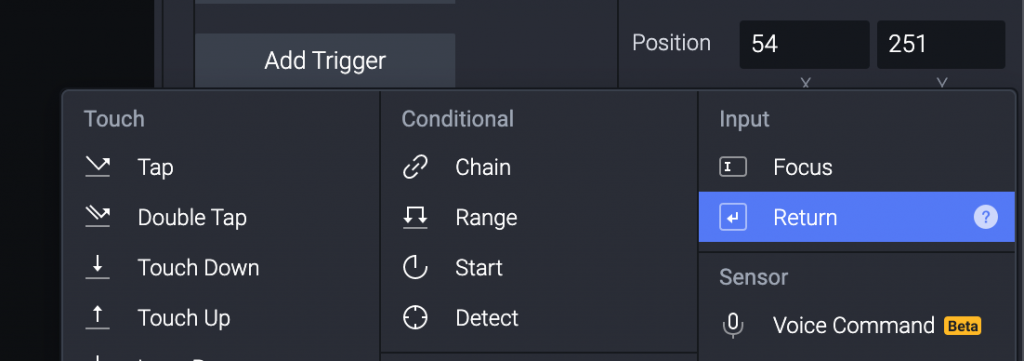
這時候就要用 Return 這個 Trigger。

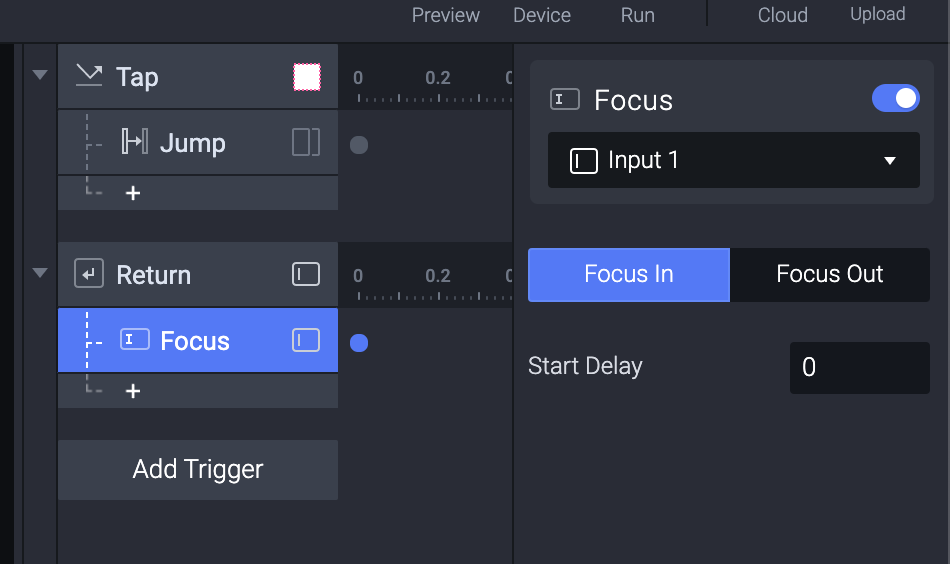
我們先幫 Input 1 選擇 Return 這個 Trigger ,接著選擇 Focus 作為 Response 。
Focus 有 Focus In 和 Focus Out 兩種。

但這個講者跟之前的講者不太一樣,之前那位通常會換句話說,或是用不同的文字,或是立刻找一個例子。
這個講者剛剛用手比了一下,Focus In 就是 In (手往內抓一下)。
至於 Focus Out 他就說...我們等等再看個例子。
好吧,我們繼續看下去,他應該會解釋 lolll
總之 Input 1 的名字輸入後,我們要 Focus In 下一個密碼輸入的 Input 2 。

其實講者有把旁邊的 Input 1跟 Input 2 好好的改好名字,這是比較正確的做法,尤其跟別人協作的時候。

但今天有點趕可能沒時間回去重新截圖...
Preview 測試之前,我們也來改一下一些設定。
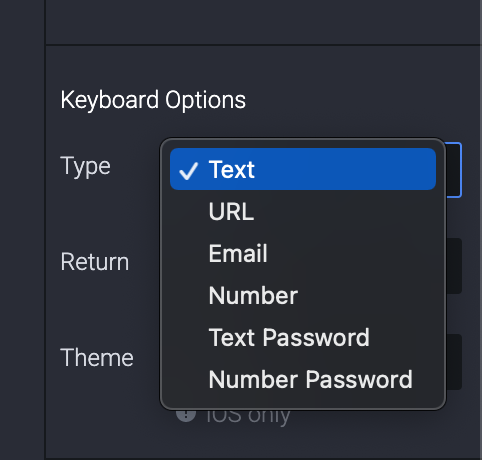
第一個名字輸入我們 Type 用 Text 作為輸入鍵盤。

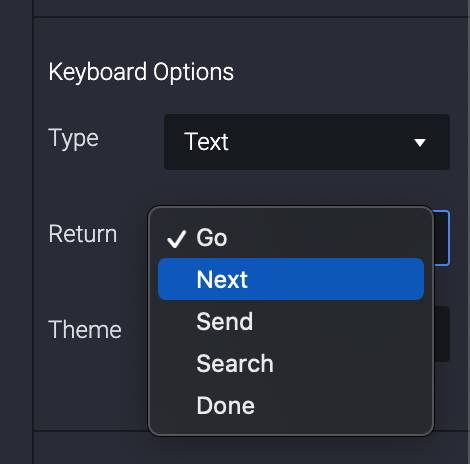
然後我們既然希望他們可以輸入完畢跳到下一個,我們選擇鍵盤的 Return 為 Next 。

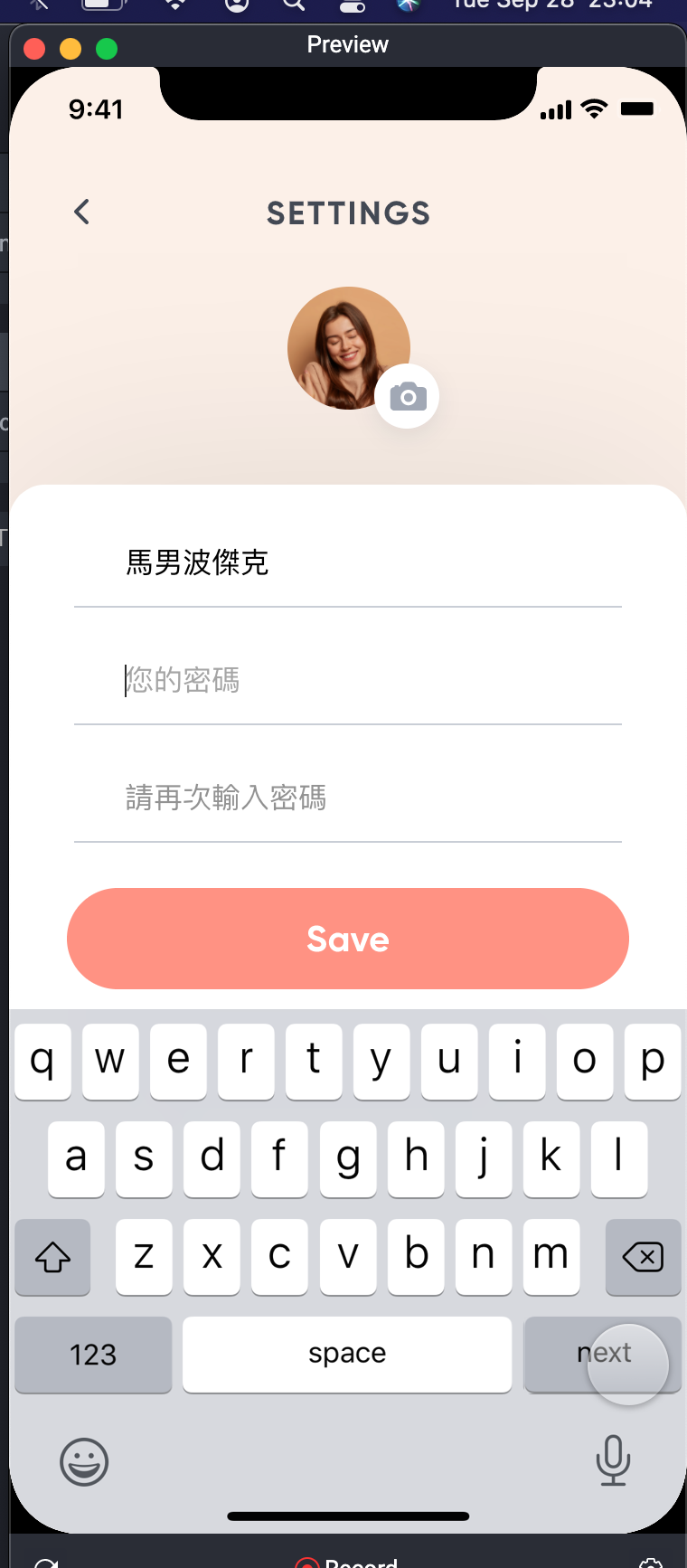
這樣使用者輸入完名字,按下 Next ,很合理的可以輸入下一個欄位。

手機鍵盤右下角是 Next 而且按下去之後就會自動跳到下一格。

下一個講者終於解釋 Focus In 跟 Focus Out 的差別。
原來 Focus 可以當作 Trigger 也可以當作 Response 。
(Trigger 和 Response 兩個都點看看都會找到。)
雖然舉了一個例子,還是覺得有點模糊,我直接跑去看 Documentation 。
https://www.protopie.io/learn/docs/interactions/triggers#focus
“A focus in entails that the blinking cursor appears and for smart devices the native keyboard becomes visible. A focus out would be the opposite of a focus in.”
所以就是 Focus In 當作 Trigger 的時候,會造成游標出現然後鍵盤會上升,Focus Out 就會造成相反的結果,因此就是點擊之後會跳出。
明天來看看講者到底怎麼解釋 Focus In 和 Focus Out 吧!
